アサブロコメント機能にバグ?仕様?取りあえず回避してみた ― 2014/10/27 23:19
<body class=……>タグと<div id="container">の間(HTMLカスタマイズの「body要素 開始タグ直後 ★2」)にGoogle検索を設置しているのですが、ブログにコメントを投稿する際にレイアウトが壊れてしまいます。
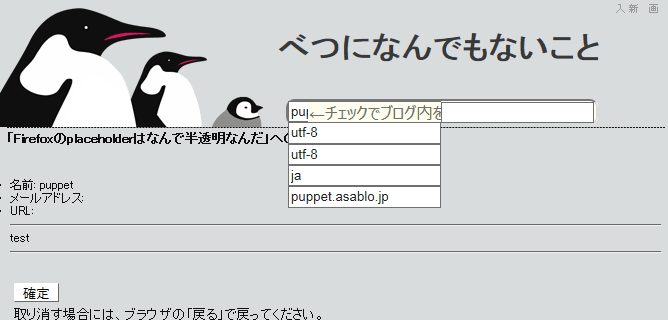
Firefox
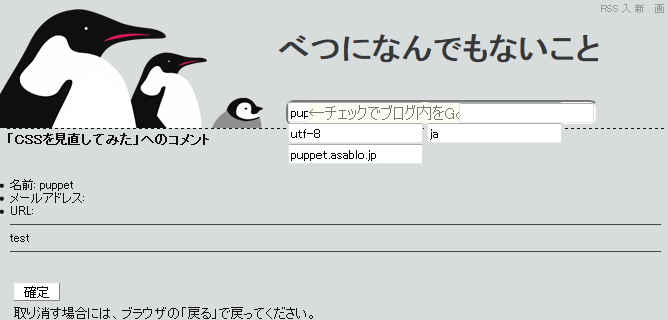
IE 11
この件は検索を設置した時から気づいており、当時アサヒネットに「コメント投稿時はツールバーが非表示になるのと同様にHTMLカスタマイズ内容も非表示にならないか」とトラブル報告を兼ねて相談したのですが、却下されてしまいました。
ならばと、ツールバーに検索を設置して、タイトル部へ動かすという事もやってみてはいたのですが、アサブロのシステム上、かなり馬鹿げた事をしないとツールバーのデザインが変えられない上、その馬鹿げた影響が他のツールバーにまで及ぶので、やむなく放置してきました。
タイトルへ動かさずにツールバー上にそのまま置いとけばいいだろうって?うん、全くその通りで返す言葉もない。
今回のCSS見直しの一環でなんとかなったので、取りあえずここにメモを残しておきます。
先ずは何が起こっているかですが
<form method="GET" action="http://www.google.com/search" id="gfrm"> <input type="checkbox" name="sitesearch" value="puppet.asablo.jp" checked="checked" title="チェックでこのブログのみ検索対象にします"> <input type="text" name="q" maxlength="255" placeholder="←チェックでブログ内をGoogle検索" value="" id="gtxt"> <input type="image" src="big_penguin/GoogleSearchO.png" alt="探" name="btnG" id="gbtn"> <input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="oe" value="utf-8"> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="domains" value="puppet.asablo.jp"> </form>
このようにカスタマイズに書いたソースがコメント投稿の確認画面では「type="……"」部分だけが消えてしまいレイアウトが崩れます。
対応方法は気がつけば簡単な話で、コメント投稿の確認画面ではdisplay:noneにしてカスタマイズ部分を消してしまうというものです。
通常ブログの表示は単一記事表示で<body class="body-msg ……">、複数記事表示で<body class=".body-list ……">となっていて、コメント投稿確認画面では<body>タグにはclassが設定されていません。
つまり、カスタマイズのソースの先頭と末尾を適当なタグで括り
<div id="hdlayout"> <form method="GET" action="http://www.google.com/search" id="gfrm"> <input type="checkbox" name="sitesearch" value="puppet.asablo.jp" checked="checked" title="チェックでこのブログのみ検索対象にします"> <input type="text" name="q" maxlength="255" placeholder="←チェックでブログ内をGoogle検索" value="" id="gtxt"> <input type="image" src="big_penguin/GoogleSearchO.png" alt="探" name="btnG" id="gbtn"> <input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="oe" value="utf-8"> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="domains" value="puppet.asablo.jp"> </form> </div>
CSS編集に
#hdlayout{
display:none
}
.body-list #hdlayout,
.body-msg #hdlayout{
display:block
}
と追加すればブログ記事表示のみカスタマイズ内容が表示されるようになります。
にしても何年がかりだかw
某掲示板の「……したら彼女ができました」のテンプレじゃありませんが、
Firefoxをカスタマイズしたら、ブログがカスタマイズできるようになりましたw
いや、ホントあれでCSSを覚えたと言っても過言ではない。
コメント
トラックバック
このエントリのトラックバックURL: http://puppet.asablo.jp/blog/2014/10/27/7475689/tb
※なお、送られたトラックバックはブログの管理者が確認するまで公開されません。




コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。