Jpegのにじみと画質 ― 2014/05/19 01:39
不思議なことですが、Jpegは赤の劣化がひどいとか、にじむとか、そんな話で引き合いに出される画像は、だいたいサブサンプリングした(色差の情報を間引いた)ものが使われています。
サブサンプリング(ダウンサンプリングとかいわれたりする)に関してはその90「JPEGの特徴」 - 槻ノ木隆の「BBっとWORDS」を見て頂いた方が文字だけで説明するより分かりやすいと思います。
(PDFでよければもっと詳しい解説(知っておきたいキーワード 4:4:4と4:2:0もあります)
実際に比べて見れば一目瞭然ですので、色差を間引いてない画像(4:4:4)間引いた画像(4:2:0)のサンプルを作ってみました。
元画像はこちらのPNG

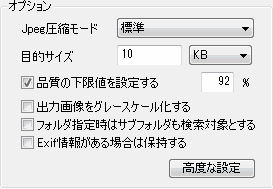
Jpegに変換するのに使用したソフトはiJPEGCompで、表題の「4:4:4」はサンプル4:4:4、「4:2:0」は4:1:1(2x2)で作成後、最適化しています。
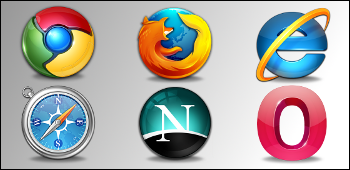
| YCbCr 4:4:4 | YCbCr 4:2:0 | |
|---|---|---|
| 画質100 |  |  |
| 23,122 | 12,019 | |
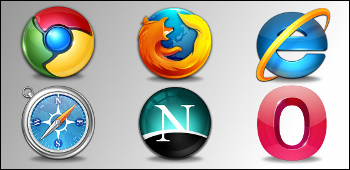
| 画質 90 |  |  |
| 10,714 | 6,023 | |
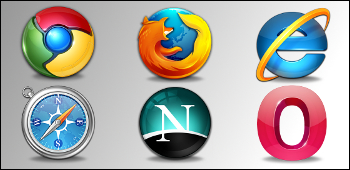
| 画質 80 |  |  |
| 8,034 | 4,640 | |
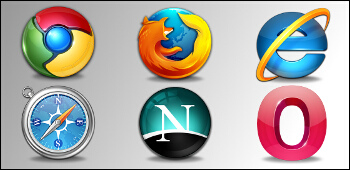
| 画質 70 |  |  |
| 6,561 | 3,896 |
画像の下の数値はファイルサイズ(バイト)になっています。
色差情報を間引かない設定(4:4:4)なら、拡大でもしないと(ブラウザの機能などで拡大して確認してみてください)何処が劣化したのか分からないのではないでしょうか?
(流石に画質70では拡大せずとも、モスキートノイズが見えてますが)
一方4:2:0では画質100であっても、赤、青、緑いずれもおかしいのが分かってもらえると思います。
4:2:0の設定で保存した画像で、「Jpegは赤の劣化がぁ」とか「にじみがぁ」とか言うのはおかしいなっと私は思うわけです。
※このサンプル画像はJpegに不利になるように調整しています。4:2:0で保存しても、画質を落とさなければ、普通は気づかないレベルに収まるはずです。
ところで、iJPEGCompを使えば、比較しながら最適な画質が選べますが、使い慣れたアプリから直接Jpegで保存する場合やバッチ処理ではそうはいきません。
どのくらいの画質が最適か?となると、こればかりは人それぞれ、目的次第、と言わざるえません。
しかしながら、JpegAnalyzer Plusオンラインヘルプに指標になりそうな資料があります。
(資料を前提に)私見を述べると
画質は譲れないという場合、97~100(PNGを検討すべきレベル)
拡大しないと分からない程度でいい場合、92~96
バッチ処理でとりあえず処理する場合、90
よく見なければ気にならない程度の場合、85~91
雰囲気が伝われば十分な場合、75~84
あたりを目安にするとそうハズレはないと思います(参考なるか分かりませんが100~88まで4%ごとの出力結果)。
(※あくまで目安です。納得いく出力が得られるまで、元データを失わないしょう注意しましょう)
ところで、ツールの中には4:2:0でしか保存しないソフトがあったりします(例:JTrim)。そのような場合はPNGやBMPで保存して、ほかのソフトかiJPEGCompのような変換ツールを使うしかありません。
どうやって確認するかは、ヘルプファイルに書いてなければ、JpegAnalyzer Plusで出力ファイルを直接確認(解析ボタンを押すと先頭の方に情報があります)することになります。
これらのツールを上手く使って調整し、jpegtran(JTBは入手不可)やcarmineで最適化すれば、一時期話題だったJPEGminiより小さくて見栄えの変わらない画像が作れます(なのでみんながあんなにスゴイと騒ぐのか不思議でした)。
JPEGminiは自動で楽(そこだけはすごい)ですが、自動だからこそ、画質にこだわったり、ファイルサイズにこだわったりと柔軟な対応はできません。
これらのツールを使いこなせれば、Jpegに対する偏見もなくなるのではないかなぁと思います。
<Sample追記(5/25)>
渦巻きだけではアレかと他の例
元画像。PNGではサイズ面で不利(392061 bytes)だがJpegではよく縮み、YCbCr 4:2:0でもにじみが気にならない。
JPEGmini(YCbCr 4:4:4 64427 bytes)は自動でこの画像を出力するからすばらしい。
iJPEGComp(画質89 YCbCr 4:2:0 62078 bytes)ならサブサンプリングが選べるのでもう少し容量を削った。
iJPEGComp(画質75 YCbCr 4:2:0 41088 bytes)雰囲気を壊さない限界点?
iJPEGComp(画質50 YCbCr 4:2:0 28402 bytes)画質70以下では、画像が悪化する割に縮まないのでおすすめしない。
次はJpegを選択すること自体が間違いのAAの例
PNGなら劣化なしの6635 bytes!
JPEGmini(YCbCr 4:4:4 166300 bytes)はどうやって適切な画質を選ぶのか?ファイルサイズを削るより、破綻一歩手前の画質がチョイスされる絶妙さ(iJPEGCompだと96、7相当の画質)。この例は極端すぎますが、ファイルサイズさえ目をつぶれば、Jpegだってなんとかなる。
Caesium(品質100 YCbCr 4:2:0 125031 bytes)のようにサブサンプリング固定のツールではにじんでどうにもならない例。サンプリングの選べるiJPEGComp(対話処理)やRalpha(バッチ処理)やJpegResizer(バッチ処理)の方がいいと思う理由です。
※JPEGminiはPNGを入力できないので、Jpeg 画質100 YCbCr 4:4:4に変換して処理しています。
</Sample追記(5/25)>
蛇足
実は、画像を劣化させずにファイルサイズを小さくするあたりで書いておきたかった話だったのですが、手頃な画像がなくて5年以上も過ぎてしまいました。
なんか完全に旬を逃した感じの話ですが、まれに、にじみがぁとかJPEGminiスゲーとか見かけるので、ちょっと書いてみたです。
役に立つかもなリンク
JPEG、GIF、PNG画像選択の指針まとめ | マイナビニュース
Independent JPEG Group(jpegrtran)
(jpegtran:JTBが入手不可になったのでコマンドで最適化するしかない)
Independent JPEG Group's free JPEG software version 6b (Win32 版)
(上の古いバージョンの日本語化。マニュアルがありがたい)
新規保存で劣化していくJPEG形式の画像の様子をとらえたムービー - GIGAZINE
(途中出力にJpegを選んではいけないとよく分かる)
<修正>
4:1:1(4x1)→4:1:1(2x2)
</修正>
SusieプラグインPathの設定 ― 2011/07/03 18:32
Windows 7を再インストールした後、Susieをセットアップする前にJpeg Resizerを使おうとしたらJpegしか受け付けない。orz
Susieのレジストリを見てるせいなのですが、Susieプラグイン使うからといってSusieを使ってるとは限らないのに何でPathを指定できないのだろうと思いつつも、どうせ後で使うので先にSusieをセットアップしました。
今回はそれでよかったのですが、今後Susieを使わない可能性もあるので、プラグインのPathだけレジストリに登録するのを覚書。
SusiePluginsPath.reg
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\Software\Takechin\Susie\Plug-in] "Path"="D:\\Program\\susie"メモ帳にコピペして「D:\\Program\\susie」を実際のPathに書き換えて(Pathの区切り「\」は「\\」にします)から、「~.reg」の名前で保存して右クリック「結合」します。
Windows 7 再インストール後のネタがいくつかあったのですが、忙しすぎて今となっては忘却の彼方……
画像のファイルサイズを削減する普通の方法 ― 2011/03/06 23:59
きっかけは突っ込みだらけの
『PNGの画質を劣化せず極限までファイルサイズを落とす、たった1つの方法 | フリーソフト,Windows PC活用情報局』
この記事に1000を越えるはてブがついたことから(1000越えるまでスルーしてたつうか方々のRSSに上がってくるから目立ってしょうがない)
Web屋でもない、アイコンも絵も書かないど素人の私が突っ込み入れても何の役にも立たないでしょうから、フリーソフトだけで見た目をあまり変えずにファイルサイズを減らす普通の方法を書いてみます。
なお、同じ画像を使わないと比較の意味がありませんので、検証用として画像を引用しています。
目標とする画質
オリジナル画像がこちら、77,481 Byte 19,185色

そして目標画質が証明書埋め込み後最適化したこちら、62,530 Byte 16,726色

作業時間は証明書の埋め込みとAzConvPNGで40~60秒くらいでしょうか。
このマッハバンドだらけの画像が見た目で劣化してないとかどこのおとぎ話だよ……
(イカンつい突っ込んだw)
ちなみにこの画像はpngout.exe+cPNGC.exeで最適化してるので、上の記事で紹介されているものより1,078 Byte小さい61,452 Byteになっています。
オリジナルも同様に最適化すると無劣化で73,712 Byteになります。
きっちり最適化していると、こんなに劣化させてもたった16.6%しか減らないのです。
素直に256色に減色した場合
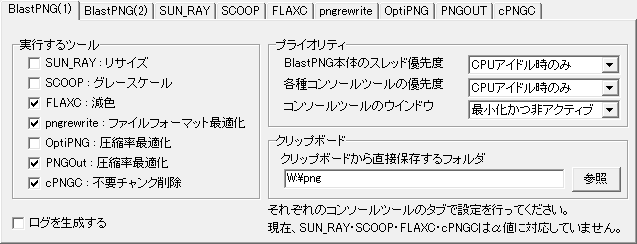
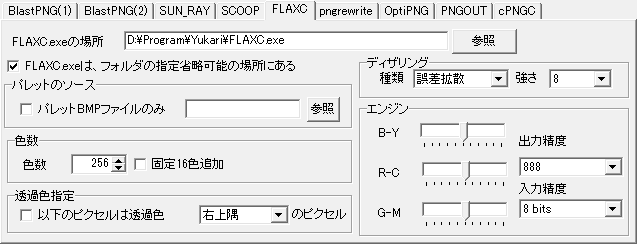
FLAXC.exe(Yukari)を使って256色に減色、最適化。
(23,738 Byte:-53,743 Byte -69%)

「BlastPNG」にドロップして保存先指定した後は1秒(C2D 8400:3GHz)程度で終わるので、作業時間は3~5秒くらい。
複数ファイルバッチ処理できるので、ファイルがたくさんあるほど効率的です。
アレが画質的に劣化してないというならこれでも十分ですし、なにより1/3未満のファイルサイズは魅力です。
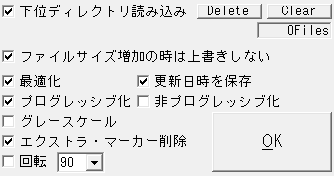
BlastPNGの設定(いつもこの設定)
※透明色を使うときは「cPNGC」は使えません
参考:画像を劣化させずにファイルサイズを小さくする(PNG)
入手先:
配布物まとめ
1.73205 » Blog Archive » Yukari 0.998 リリース
結社「障泥烏賊ライブラリ」用地
ウイルス対策ソフトによっては「ウイルス判定」を受ける場合があります。
使う使わないの判断、対応方法は各自で考えてください。
ちなみに私は2005年頃からずっと使ってます。
2014年時点では、GUI版のFLAX.exeしか入手できなくなっています。
最適化は、PNGGauntlet あるいは PNGOUT.EXE コマンドなどで処理するしかありません。
素直にJpeg化
自然画やグラデーションなど色数の多い画像は普通Jpegが選択肢になります。
通常ならファイルサイズを優先するのでYCbCr=4:2:0、画質88~70%くらいで調整するのですが、今回は画質優先なのでYCbCr=4:4:4、画質100~88%で調整しました。
画質100%
(Progressive 68,599 Byte:-8,882 Byte -11% Baseline 72,041 Byte:-5,440 Byte -7%)

画質96%
(Progressive 39,555 Byte:-37,926 Byte -49% Baseline 40,800 Byte:-36,681 Byte -47%)

画質92%
(Progressive 28,381 Byte:-49,100 Byte -63% Baseline 29,284 Byte:-48,197 Byte -62%)

画質88%
(Progressive 24,029 Byte:-53,452 Byte -69% Baseline 24,671 Byte:-52,810 Byte -68%)

アレと比べてなら画質92%で十分合格だと思います。
作業時間は「Jpeg Resizer」と「JTB」で15秒くらい。JTBの処理時間は一枚0.02秒程度で複数ファイルをバッチ処理できるので、作業手順をよく考えれば一枚あたりの作業時間はもっと減らせます。
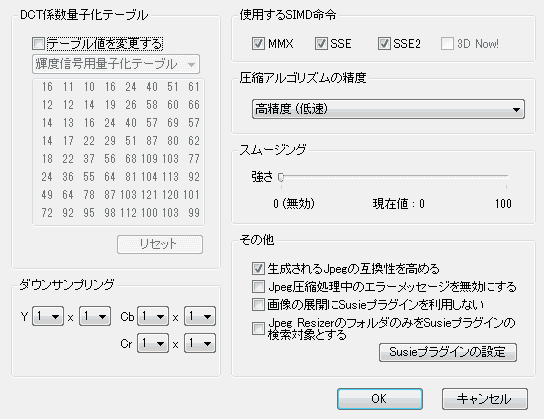
Jpeg Resizerの設定

(いつもはダウンサンプリングのYはデフォルトの2×2です)

JTBの設定(ベースラインがいいなら「プログレッシブ化」をチェックしない)

参考:画像を劣化させずにファイルサイズを小さくする(Progressive Jpeg)
入手先:
Jpeg Resizerのダウンロード : Vector
JTB - 自作手抜きプログラム置き場
考察
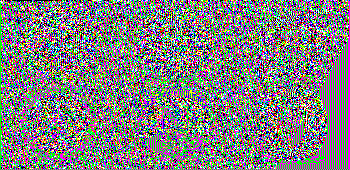
オリジナル画像と証明書埋め込み後の画像でどれだけデータに変化があるか、差の絶対値をとってみました。

一見真っ黒ですが色数は8色、rgbが(1,0,0)とか(0,1,1)などで、証明書の埋め込みにより各色(RGB)から1bit分色情報が失われたようです。
つまりファイルサイズが小さくなったのは色情報が減ったことで圧縮率が上がったからと見ていいでしょう。
参考までにrgbを(1,0,0)→(255,0,0)のように変換した画像も貼っておきます。

こんなにノイズをのせてファイルサイズにこだわるなんて、わけがわからないよ。
試しに中身が「p」一文字のテキストファイル「p」(拡張子.txtなし)を証明書に指定して最適化したら

61310 Byteとサンプルよりもっと小さくなったのですけれど、一体どこにこだわりをもって最適化したのでしょう?
画質×、ファイルサイズ削減×、ますますわけがわからないよ。
感想
256色減色やJpeg化といった普通の方法より、綺麗な画像が作れる可能性があるなら利用してみてもいい程度のBad know howと思えばいいのでしょうか。
Web屋さんなら仕事でやってるのですから作業工数も大事な要素だと思いますが、普通の方法より工数かけて出てきた画質と削減サイズがショボすぎると私は思いました。
また、証明書の埋め込みでノイズを加えるので必ずデータ量が減るわけではなく、ファイルサイズ削減だけで考えると手間が無駄になる場合すらあります。
有益か無益か決めるのは使う方次第ということで。
仕事で減色が必要なら、有償ソフトを使えばマッハバンドなんかでないんじゃないかな?
Palette Operator - Advangate
[web technology] グラフィックス・オプティマイザ OPTPiX iMageStudio シリーズ
さいごに
技術と時間の使いどころを間違えたくはないものです。
ちょこっと修正
Jpegの「YCbCr=4:1:1」→「YCbCr=4:2:0」
考察の「各色」→「各色(RGB)」
感想で「が、~が、~」な、おかしな日本語書き直し+ノイズを加えてるから無駄手間の可能性追加。














最近のコメント