アサブロの画像アップロードの手間を少しだけ軽減 ― 2011/02/21 00:22
記事をHTMLで作成してる場合、画像のアップロードにアサブロのエディタを使うと便利ですが、「画像を追加」までたどるのが意外と手間で
- アサブロ管理画面
- エディタで新規作成クリック
- タイトル入力
- OKをクリック
- 画像ボタンをクリック
- 画像を追加をクリック
ログイン済みでも6行程かかります。
これが4.からの3行程で済むとかなり楽になります。
さて、その方法ですが
- 「エディタで新規作成」をクリック
- タイトルは「dummy」など分かりやすいものにします。
記事の日時はブログの書き始めより古くすると後々探しやすいと思います。 - エディタが起動したら、中身は書かずにすぐ「保存」します。
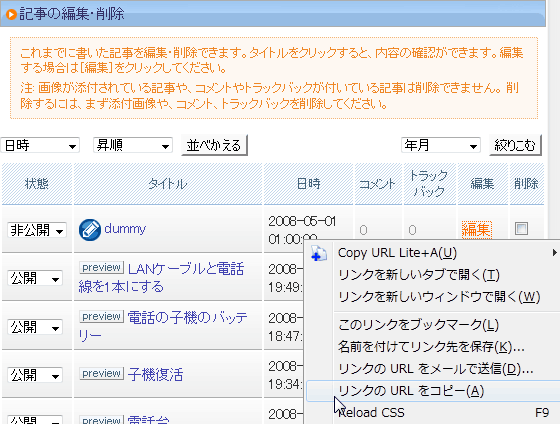
- 「記事の編集・削除」で非公開になっている「dummy」を探します。
- 「編集」のリンク先をコピーするか、ブックマークします。

- コピーした場合「HTMLカスタマイズ」か「メッセージツール編集」でリンクをブログのどこかに表示します。
私はブログの先頭に「画」と表示するようにしました。

これで画像をアップロードするときは、ブックマークやブログ上のリンクからエディタを編集モードで起動できるので、新規で起動するより手間が省けます。
画像をちょこちょこ追加する方にはおすすめです。
普段からアサブロのエディタで記事を書いてる人には全く意味ないですけど^^;
サムネイル画像 ― 2011/02/18 17:25
このブログに貼る画像は減色したPNGを好んで使ってるのですけれど、困ったことに300dotを越えるとフルカラーPNGのサムネイルが作られて、それが元の画像の倍以上(8KBの元絵が20KBのサムネイルに化ける)のファイルサイズなるのでサムネイルの価値がなかったりします。
しょうがないから自分でサムネイルを作って、手打ちでサムネイルを入れ替えてたり、幅に余裕があれば直に表示するよう書き換えていたのですがいい加減面倒だったので、なにか良い方法はないかと探してみたらこんなのがありました。
CSSだけで画像のリサイズを処理する(IE6に対応させて、しかもハイクオリティ)完全版 - くらげだらけ(くだくらげのBLOG)
<style type="text/css">
.image-resize {
max-width: 200px;
max-height: 200px;
}
* html body .image-resize {
width: expression(this.width >= this.height ? "200px" : "auto");
height: expression(this.width <= this.height ? "200px" : "auto");
}
</style>
<img src="images/test-image.jpg" class="image-resize" />
これはいいと、↓なコードでテストしてみたら上手くいったので、アサブロのCSSを更新してみると何故かIE6でサイズが調整されない。orz
.msg-pict img{max-width:600px;-ms-interpolation-mode:bicubic}
* html body .msg-pict img{width:expression(this.width >= this.height ? "600px" : "auto")}
(BlackJumboDogを使って)ローカルでテストしたときはIE6も大丈夫だったのですが何が悪いのか……ローカルのCSSは去年の4月に作り替えようとして途中で投げ出したものでアサブロのCSSと少々違ってるのが原因なのか、カスタマイズしたアサブロのCSSにどこか間違いがあるのかまだよく分かりません。
IE6が消えてくれたら円満解決なんですがw
しょうがないのでいまのところは、横幅が600以上のimgにwidth="600"を付けてheightを指定せずに逃げてます。
ところで
img {
-ms-interpolation-mode: bicubic;
}
これはIE7からのようでIE6では全く効果がなかったようなのですが、ひょっとして他におまじないが必要なのかなぁ。
と今日は体調が悪いのでストックしておいたネタで逃げる。_ノ乙(、ン、)
(本当は解決してから投入するつもりだったん)
punypngをためしてみた ― 2009/09/11 23:41
の画像最適化でpunypngが紹介されていて、他のツールとの比較で圧倒的すぎるので、ちょっと試してみました。
先ずは元画像も手に入るButterfly
| Butterfly | 105,332 | |
|---|---|---|
| PNGOut | 97,106 | 92.2% |
| OptPNG | 102,277 | 97.1% |
| punypng | 62,331 | 59.2% |
確かにこりゃ圧倒的だ。
次はASCII.jpのサンプル
余談ですが、圧縮前の画像(004_304x100.png)と圧縮後の画像(005_304x100.png)が全く同じもので、しかも圧縮前の18,356バイトでもなく圧縮後の14,888バイトでもない16,188バイトと何をどうしたのかさっぱり分からないサンプルで、仕方ないのでそれを使いました。
| 004_304x100.png | 16,188 | |
|---|---|---|
| PNGOut+cPNGC | 15,922 | 98.4% |
| OptPNG+cPNGC | 15,380 | 95.0% |
| punypng | 14,986 | 92.6% |
こちらは大きな差はつきませんでしたが、確かに一番優秀です。
ちなみにどちらのテストでも、OptPNGは「-zc1-9 -zm1-9 -zs0-3 -f0-5」(1080通り)のオプションを指定してます。
驚きなのが処理速度で、Webアプリにも関わらずpunypngはPNGOutとほとんど処理時間が変わりませんでした。一方でOptPNGは(1080通り)のオプション指定のせいもあって4倍くらい時間がかかりました。
ついでにJpegも以前テストした画像で試してみましたが、自動的に最小サイズになるように選択されるのかプログレッシブで返ってきました。ベースラインかプログレッシブかを選べないのは残念です。
サイズは101,933バイトで、JTBの方が18バイト小さいという結果になりました。
Jpegに関してはベースラインを選べないというのもありますし、手持ちのツールでいいかなと。
私はGifの最適化ツールは持ってないのですが、どうせなのでGif画像(1)も試してみました。
結果は23,402バイトが20,178バイトに。
<追記>
Gifsicle(-O2)と比較してみました。(画像(2)、(3)は公開していません)
| OPTPiX | punypng | Gifsicle | |
|---|---|---|---|
| 画像(1) | 23,402 | 20,178 | 20,178 |
| 画像(2) | 80,098 | 78,921 | 78,921 |
| 画像(3) | 112,660 | 109,864 | 109,864 |
ということで、punypngはPNG画像の最適化のみ利用価値があると考えます。
ただし、ファイルサイズの上限があるのでなんでもというわけにはいきませんけれどね。
</追記>
こりゃ参った。速いし、よく縮むし、Webサービスでなく通常のアプリケーションにしてリリースして欲しいです。
参考
Webで使用する画像ファイルの最適化 - maruko2 Note.

最近のコメント