Firefox 29 (Australis):タイトルバー上にナビバーを重ねて表示する ― 2014/05/03 22:33
<追記>
使ってると色々不都合がありましたので、修正したのがあります。
</追記>
Firefox 29になって、Firefox 4以来ずっと使っていたカスタマイズが崩壊してしまいましたので、懲りずにまた一からカスタマイズですw
ところで Firefox 29: 完全な新デザインによる大型アップデート, Firefox Accountsで初のクラウド統合化 | TechCrunch Japan
Firefoxはこれまでもけっこう、カスタマイズの幅は大きかったけど、でもそれらは一種の“隠れ機能”になっていて、ひま人のユーザがメニュー階層のずっと奥の方を探検したときに、やっと見つかるのだ。お仕事などで忙しい一般ユーザには、無縁だった。などど、メニューの深い階層にある項目を選ぶだけで暇人呼ばわりされてるのですけれど、DOM Inspectorをインストールまでしてカスタマイズした日には何と呼ばれるのかぜひ伺ってみたいものです。
閑話休題
Firefox 4からずっと使い続けたプロファイルではいろいろ不都合があるようで、仕方ないので新規でぼつぼつやりなおしです。
とりあえず、タブを一番下に配置(コンテンツから遠すぎんだよ!)してナビゲーションをタイトルバーに重ねてみました。
/* アクティブタブの幅を広げる */
.tabbrowser-tab[selected]:not([pinned])[fadein]{min-width:360px!important}
/* ボタンの隙間を削る */
toolbarbutton{padding:1px 0px !important}
/* クローズボタンよけ */
#main-window:not([inFullscreen]) #nav-bar {margin-right:110px !important}
#main-window:not([inFullscreen]) .titlebar-placeholder {display:none !important}
/* ナビゲーションとブックマークツールバーの背景を透明にする */
#nav-bar,
#toolbar-menubar,
#browser-bottombox,
#PersonalToolbar {
background-color: transparent !important
}
/* タブバーを一番下にする */
#TabsToolbar {
-moz-box-ordinal-group: 101 !important;
margin-top:0px !important;
}
/* タブを細く */
#tabbrowser-tabs,
.tab-background-start[selected=true]::after,
.tab-background-start[selected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end[selected=true]::after,
.tab-background-end[selected=true]::before {
min-height: 22px !important
}
/* したらなんか上に隙間が空いてしまったので-5pxずらしてみた */
#main-window[sizemode="normal"] #navigator-toolbox {margin-top:-5px !important}
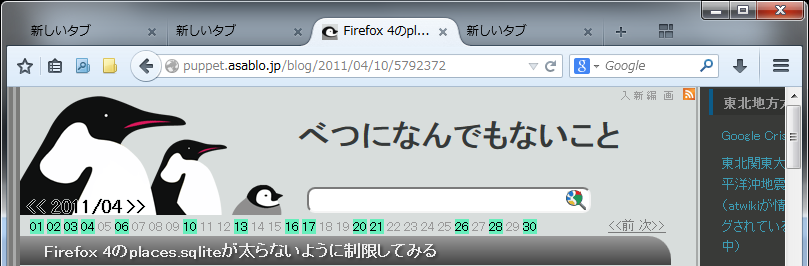
Before
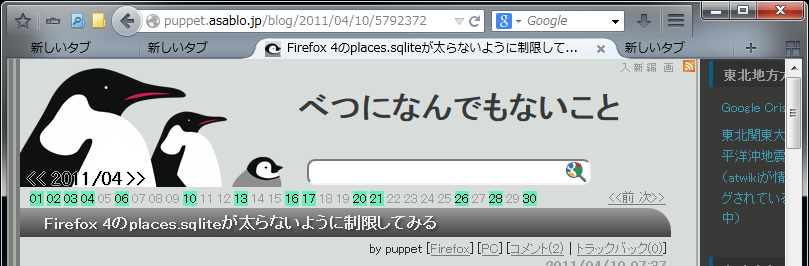
After
以前は2行分節約できてたのですが、ずいぶん太っちょになったものです。
ああ、道は遠いなぁ……




最近のコメント