バックナンバーをコンパクトに表示 ― 2010/01/04 22:47

バックナンバーが13行も表示されると、なんだか間延びして見えます。
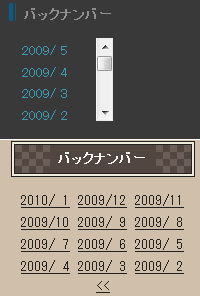
これまではスクロールバーを付けて表示してました(画像上)。
CSSはこんな感じ。
いまいち勝手がよくなかったので、今回は並べて表示してみました。
(というか、昨日の2列表示で満足できなかったので更にいじってみたw)
右サイドバーの場合、184px→190pxに拡張してから(しないと多分2列になるかと)
たいていはCSS編集の末尾に追加するだけで大丈夫かと(IE 6?なにそれ怖いw)。
※#rightと.modのwidthが元々190px以上のデザインの場合、最初の2行は消して下さい。
並べるために<li>がlist-itemなのを「display:inline;」に変更。表示をそろえるために「font-family:monospace;」、年月の途中で改行させないために「white-space:nowrap;」としています。
あと数字だらけで一見ごちゃごちゃして見えたので、リンクに下線(text-decoration:underline;)を表示してまとまりを強調してみました。
さて、ちゃんとペンギンに戻せるのかw
これまではスクロールバーを付けて表示してました(画像上)。
CSSはこんな感じ。
.mod-backno ul {
width: 8em;
padding-top: 5px;
overflow: auto;
height: 6em;
}
いまいち勝手がよくなかったので、今回は並べて表示してみました。
(というか、昨日の2列表示で満足できなかったので更にいじってみたw)
右サイドバーの場合、184px→190pxに拡張してから(しないと多分2列になるかと)
#right {width: 190px;}
.mod {width:190px;}
.mod-backno ul{text-align:center;}
.mod-backno li.mod-text{
display:inline;
padding:0 2px;
line-height:1.7em;
}
.mod-backno ul li a{
text-decoration:underline;
font-family:monospace;
white-space:nowrap;
}
IE 6対応のため修正しました。たいていはCSS編集の末尾に追加するだけで大丈夫かと(IE 6?なにそれ怖いw)。
※#rightと.modのwidthが元々190px以上のデザインの場合、最初の2行は消して下さい。
並べるために<li>がlist-itemなのを「display:inline;」に変更。表示をそろえるために「font-family:monospace;」、年月の途中で改行させないために「white-space:nowrap;」としています。
あと数字だらけで一見ごちゃごちゃして見えたので、リンクに下線(text-decoration:underline;)を表示してまとまりを強調してみました。
さて、ちゃんとペンギンに戻せるのかw

最近のコメント