「よく見るページ」をカスタマイズする その4 ― 2010/03/25 00:46

Firefox 3.6からクエリで指定のタグを除外できると知りましたので、試しに使ってみることにしました。
Firefox 3:「よく見るページ」をカスタマイズする その2でブックマークに登録されているものだけを「よく見るページ」に表示するようカスタマイズしていますが、「ブックマークに登録しているのに、よく見るページに表示させたくない」というわがままにこれで対応できます。
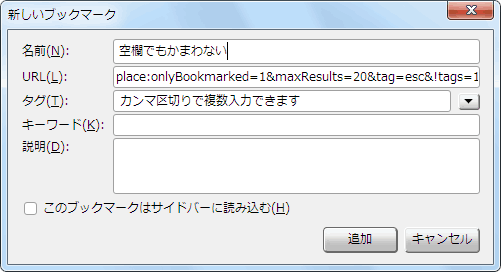
仮に除外するタグを「esc」として、「よく見るページ」のURLに
place:onlyBookmarked=1&maxResults=20&tag=esc&!tags=1&sort=8と設定します。
「!tags=1」が「tag=esc」で指定された「esc」タグを除くという指定になります。
※よく見るページのURIが表示されない場合「よく見るページ」を一回削除して新規作成するか、userChrome.cssに
#editBMPanel_locationRow {visibility: visible !important;}を追加すると編集できます。
そのほかの説明はFirefox 3:「よく見るページ」をカスタマイズする その2をご覧ください。
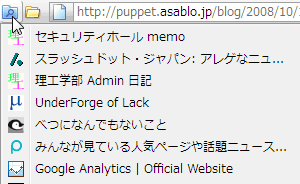
Before

このブログ「べつになんでもないこと」に「esc」タグを追加

After

というわけで、タグに「esc」を加えたものは表示されなくなりました。
これでAも喜ぶことでしょう。

最近のコメント