タグでブックマークを便利にする ― 2010/03/29 00:20
Firefox 3.6以降からクエリでタグの指定が簡単に書けるようになりました。
タグを上手く使えるとかなり便利になりますので覚書。
当然ですが、Firefox(以下Fxと略す) 3.6以降のバージョンのみ対象です。
※新規に作る場合必ずUTF-8で作ります。メモ帳だと開いて入力したら「名前を付けて保存」で保存する文字コードを選べます。次回からは「上書き保存」で通常問題ありません。
※作る場所は各プロファイルのchromeの下です。
(%APPDATA%\Mozilla\Firefox\Profiles\[ランダムな英数文字].default\chrome\)
これでは不便ですので、次のURIをロケーションバーに入力してブックマークに登録しましょう。
これで更新ボタンをクリック(またはF5)すれば、新規のスマートブックマークが即反映されます。
ここまで終わったら、Fxを再起動します。
ブックマークをフォルダで細かく管理されている方は、よく見るサイトを探すのに階層をたどらねばならず、探しやすくするために分類しているのにかえって不便ということがよくあります。
そこでよく見るサイトにタグ(仮に「#mv」とします)を付けます。
そして適当な場所に「新しいブックマーク」を作り、そのURLに次の内容を入力します
 queryType=1はブックマークから検索します
queryType=1はブックマークから検索します
tag=は指定のタグを検索します
sort=17はタグを昇順に並べます
詳しくはPlaces query URIs - MDCを見てください。
追加ボタンを押したあと、更新(F5)するとスマートブックマークとして表示されます。

ちなみに#mvに「#」を付けたのはタグの入力時に先頭に表示されるので便利だからです。
この「よく見るサイト」はFirefox 3:「よく見るページ」をカスタマイズする その2のように訪問回数で並んだり、新しいお気に入りがなかなか表示されなかったりするのが嫌な人向けだと思います。
私は勝手にメンテされる(よく見るところだけが維持される)その4版を使ってます。
ところで、ニュースにも報道機関のものや、ITに特化したものがあります。
報道機関には「news,press」、IT関連には「news,IT」とタグを設定すると
で報道機関のニュースのみが
でIT関連ニュースのみが表示されます。
 (今度はタグでソートしてないのでバラバラです)
(今度はタグでソートしてないのでバラバラです)
これを応用すれば、「タブですべて開く」サイトを二重管理することなく簡単にグループ化できます。
たとえば、一度に開くものに#opタグを付け
のようにすると「ITニュース関連の一度に開くサイト」だけになるのであとは「タブですべて開く」を選ぶだけです。
具体的には「よく見るページ」をカスタマイズする その4をご覧ください。
実のところ「!tags=1」の使いどころがよく分からないです。
例えば、
普通、抽出から除外したい場合は「news」タグの中で「press」タグを含まないものというような指定が望まれていると思うのです。既に利用例を示しておいてナンですがどこで使うのでしょう?
タグを上手く使えるとかなり便利になりますので覚書。
当然ですが、Firefox(以下Fxと略す) 3.6以降のバージョンのみ対象です。
下準備
スマートブックマークのURL項目を表示させる
クエリを書いたブックマークはURIが表示されません。これでは不便ですのでuserChrome.cssに次の内容を追加しましょう。
@charset "utf-8";
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* スマートブックマークURIを表示 */
#editBMPanel_locationRow {visibility: visible !important;}
※最初の2行はuserChrome.cssの先頭に書くお約束です。既にあるなら、4行目から追加します。サンプル※新規に作る場合必ずUTF-8で作ります。メモ帳だと開いて入力したら「名前を付けて保存」で保存する文字コードを選べます。次回からは「上書き保存」で通常問題ありません。
※作る場所は各プロファイルのchromeの下です。
(%APPDATA%\Mozilla\Firefox\Profiles\[ランダムな英数文字].default\chrome\)
タブ内に履歴とブックマークの管理を表示する
「履歴とブックマークの管理」で新しいスマートブックマークを追加すると、「履歴とブックマークの管理」を終了して起動しなおすまでスマートブックマークが認識されません。これでは不便ですので、次のURIをロケーションバーに入力してブックマークに登録しましょう。
chrome://browser/content/places/places.xulこれで更新ボタンをクリック(またはF5)すれば、新規のスマートブックマークが即反映されます。
アドオンも追加
さらにPatch For Library :: Add-ons for Firefoxをインストールすると便利です。ここまで終わったら、Fxを再起動します。
タグを設定して便利にする
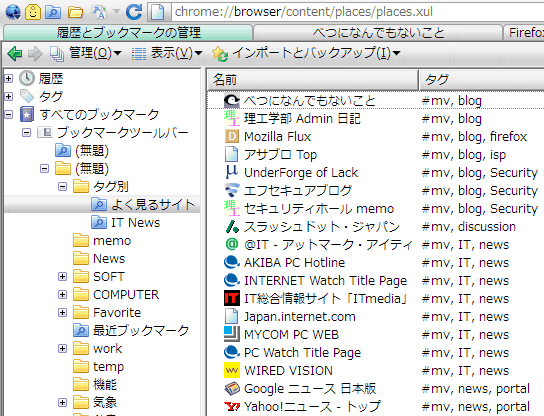
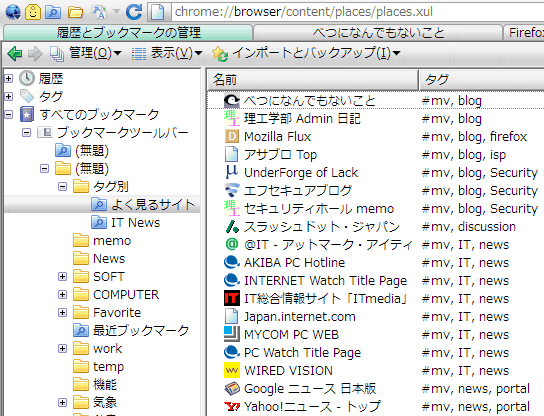
履歴とブックマークの管理をタブに表示します。よく見るページの代わりを作ってみる
これは訪問履歴を元にした標準の「よく見るページ」やカスタマイズ版とは別物です。ブックマークをフォルダで細かく管理されている方は、よく見るサイトを探すのに階層をたどらねばならず、探しやすくするために分類しているのにかえって不便ということがよくあります。
そこでよく見るサイトにタグ(仮に「#mv」とします)を付けます。
そして適当な場所に「新しいブックマーク」を作り、そのURLに次の内容を入力します
place:queryType=1&tag=#mv&sort=17

tag=は指定のタグを検索します
sort=17はタグを昇順に並べます
詳しくはPlaces query URIs - MDCを見てください。
追加ボタンを押したあと、更新(F5)するとスマートブックマークとして表示されます。

ちなみに#mvに「#」を付けたのはタグの入力時に先頭に表示されるので便利だからです。
この「よく見るサイト」はFirefox 3:「よく見るページ」をカスタマイズする その2のように訪問回数で並んだり、新しいお気に入りがなかなか表示されなかったりするのが嫌な人向けだと思います。
私は勝手にメンテされる(よく見るところだけが維持される)その4版を使ってます。
タグを複数指定する
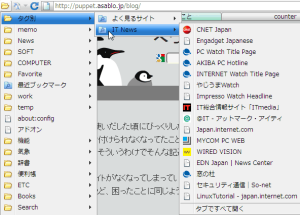
例えば、ニュースに「news」というタグを付けたとします。ところで、ニュースにも報道機関のものや、ITに特化したものがあります。
報道機関には「news,press」、IT関連には「news,IT」とタグを設定すると
place:queryType=1&tag=news&tag=pressで報道機関のニュースのみが
place:queryType=1&tag=news&tag=ITでIT関連ニュースのみが表示されます。

これを応用すれば、「タブですべて開く」サイトを二重管理することなく簡単にグループ化できます。
たとえば、一度に開くものに#opタグを付け
place:queryType=1&tag=news&tag=IT&tag=#opのようにすると「ITニュース関連の一度に開くサイト」だけになるのであとは「タブですべて開く」を選ぶだけです。
指定のタグを含まない
「!tags=1」を一緒に記述すると「tag=タグ名」を除外できます。具体的には「よく見るページ」をカスタマイズする その4をご覧ください。
実のところ「!tags=1」の使いどころがよく分からないです。
例えば、
place:queryType=1&tag=news&tag=press&!tags=1とすると、「news」または「press」の含まれないものになってしまいます。普通、抽出から除外したい場合は「news」タグの中で「press」タグを含まないものというような指定が望まれていると思うのです。既に利用例を示しておいてナンですがどこで使うのでしょう?


最近のコメント