CSSで影をつける ― 2008/10/14 18:43
Box-shadow, one of CSS3’s best new features - CSS3 . Infoを見てると、box-shadowというのが、Safari 3+ と Firefox 3.1 (Alpha)で使えるとあったのでやってみた。
-moz-box-shadow:
と書かないと表示されなかった。この前のborder-radiusも-moz-と-webkit-があったので、Safariは表示されてないだろう(今回は-moz-のみ記述した)。
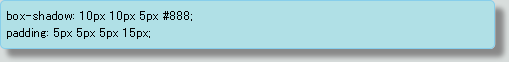
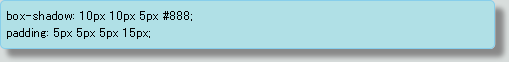
Firefox 3.1βpre(build2)で見るとこんなふうに見える。

こんなところにおおきくしてみたの弊害が……100ドットほど小さいだけです(笑)。
余談
いつもなら、βにすらなってないのは手を出さない(というか、リリース直前のRCくらいしか試さない)のだけど、Fx 3に比べて体感で5割くらい速いのと、MX1100のフリーホイールの組み合わせが快適すぎてもどれない。
たまに落ちるのに、それでもFx 3.1の方を起動してしまうw
Fx 3.1とLogicoolのフリーホイール付きマウスの組み合わせはヤバイ。
マジおすすめwww
box-shadow: 10px 10px 5px #888;とか書いてあるけど実際は
padding: 5px 5px 5px 15px;
-moz-box-shadow:
と書かないと表示されなかった。この前のborder-radiusも-moz-と-webkit-があったので、Safariは表示されてないだろう(今回は-moz-のみ記述した)。
Firefox 3.1βpre(build2)で見るとこんなふうに見える。

こんなところにおおきくしてみたの弊害が……100ドットほど小さいだけです(笑)。
余談
いつもなら、βにすらなってないのは手を出さない(というか、リリース直前のRCくらいしか試さない)のだけど、Fx 3に比べて体感で5割くらい速いのと、MX1100のフリーホイールの組み合わせが快適すぎてもどれない。
たまに落ちるのに、それでもFx 3.1の方を起動してしまうw
Fx 3.1とLogicoolのフリーホイール付きマウスの組み合わせはヤバイ。
マジおすすめwww
コメント
トラックバック
このエントリのトラックバックURL: http://puppet.asablo.jp/blog/2008/10/14/3819371/tb
※なお、送られたトラックバックはブログの管理者が確認するまで公開されません。

コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。