Firefox Add-ons:Make Link ― 2008/10/04 08:33
今はCopyUrlLitePlus.uc.jsをカスタマイズして使ってるので、Make Linkについてたずねられても確認しようがありません。m(_ _)m
ブログなどでリンクを書くのに重宝するMake Link というアドオンがあります。
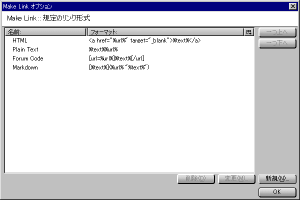
html形式では改行することもないのでいいのですが、テキスト形式で、タイトルとリンクを次のように改行して出力するように設定しても
対応方法は、prefs.jsでnet.soylentred.makelink.types.0.formatを探して(無ければ次の行を貼り付けます)
理由はUnixなどで使われてる改行コード(¥n)になっていたためで、メモ帳で改行させるには「¥r」が不足してたと。
-追記-
prefs.jsよりuser.jsが無難という話もあります。至極ごもっともです。私もこんなかんじにuser.jsに設定してます。
一度user.jsに設定して再起動後、user.jsから消すというのもありかもしれません。
-追記3-
user.jsで上手く設定できないという話を見かけましたので捕捉しておきます。
上の方法はMake Linkの設定をいじって、prefs.jsに変更内容が書き込まれたのをuser.jsで上書きする場合の方法です。
私がuser.jsに設定(Make Link未設定の状態から上書き)しているのは次の通りです。
~.types.3までしか設定しないなら、~.orderは必要なかったと思います。
-追記2-
Make LinkよりCopy URL+がいいと思う! - yukiex
Make Linkのコンテキストメニューの一番下に「設定」と表示されていることで分かりますが最初から日本語対応で、単に自由に設定できる部分が日本語で入力されてないってだけです。
コメントですまそうとしたらはてなユーザしかコメントできなかったもので……と書いて気が付いた、トラックバックもなかったのね。orz
それだけの更新もアレなんで、便利に使うトピックとかw
私はブログを書くようになってから、Copy URL+からアンカータグ形式でコピーしたくて乗り換えた人で、上のuser.jsの2行目のようにHTML形式に target="_blank"を追加してます。
それと、知らないユーザもいるかもしれませんので(まさかとは思うけど)、%text%には標準でタイトルが入りますが、テキストを選択した状態だと、選択されたテキストが入ります。
たまにタイトルにサイト名だけで、タイトルの入ってないサイトとかではこの機能が重宝します。
他に、私がよく使う引用の形式だと、「引用」というタイトルで次のようなのを作っておくと
Make Link : CopyURL+ よりも使いやすい Firefox 拡張機能 : PamGauのように簡単に自分好みにできるのがMake Linkの魅力です。
最後に、拡張というのは自分にあったのを使えはいい訳で、Copy URL+よりMake Linkが使いやすいとか言うつもりはありませんから(笑)。
ブログなどでリンクを書くのに重宝するMake Link というアドオンがあります。
html形式では改行することもないのでいいのですが、テキスト形式で、タイトルとリンクを次のように改行して出力するように設定しても
べつになんでもないこと http://puppet.asablo.jp/blog/実際にメモ帳に貼り付けると
べつになんでもないことhttp://puppet.asablo.jp/blog/となってしまいます。
対応方法は、prefs.jsでnet.soylentred.makelink.types.0.formatを探して(無ければ次の行を貼り付けます)
user_pref("net.soylentred.makelink.types.0.format", "%text%\r\n%url%");
のように%text%と%url%の間を¥r¥nにします。理由はUnixなどで使われてる改行コード(¥n)になっていたためで、メモ帳で改行させるには「¥r」が不足してたと。
-追記-
prefs.jsよりuser.jsが無難という話もあります。至極ごもっともです。私もこんなかんじにuser.jsに設定してます。
// Make Link
user_pref("net.soylentred.makelink.types.0.format", "%text%\r\n%url%\r\n");
user_pref("net.soylentred.makelink.types.2.format", "<a href=\"%url%\" target=\"_blank\">%text%</a>");
が、user.jsに記述したままだと設定を変更しても、再起動するたび元に戻ってしまいますので、その点だけお忘れなく。でないとハマリの元です(笑)。一度user.jsに設定して再起動後、user.jsから消すというのもありかもしれません。
-追記3-
user.jsで上手く設定できないという話を見かけましたので捕捉しておきます。
上の方法はMake Linkの設定をいじって、prefs.jsに変更内容が書き込まれたのをuser.jsで上書きする場合の方法です。
私がuser.jsに設定(Make Link未設定の状態から上書き)しているのは次の通りです。
// Make Link
user_pref("net.soylentred.makelink.order", "0,1,2,3,4");
user_pref("net.soylentred.makelink.types.0.format", "<a href=\"%url%\" target=\"_blank\">%text%</a>");
user_pref("net.soylentred.makelink.types.0.title", "Anchor");
user_pref("net.soylentred.makelink.types.0.useentities", true);
user_pref("net.soylentred.makelink.types.1.format", "<a href=\"%url%\" target=\"_blank\">%title%</a>\n<blockquote>\n%text_br%\n</blockquote>");
user_pref("net.soylentred.makelink.types.1.title", "Cite Quote");
user_pref("net.soylentred.makelink.types.1.useentities", true);
user_pref("net.soylentred.makelink.types.2.format", "<blockquote>\n%text_br%\n</blockquote>");
user_pref("net.soylentred.makelink.types.2.title", "Quote");
user_pref("net.soylentred.makelink.types.2.useentities", true);
user_pref("net.soylentred.makelink.types.3.format", "%text%\r\n%url%\r\n");
user_pref("net.soylentred.makelink.types.3.title", "Text");
user_pref("net.soylentred.makelink.types.3.useentities", false);
user_pref("net.soylentred.makelink.types.4.format", " - %text%");
user_pref("net.soylentred.makelink.types.4.title", "Title");
user_pref("net.soylentred.makelink.types.4.useentities", false);
~.types.3までしか設定しないなら、~.orderは必要なかったと思います。
-追記2-
Make LinkよりCopy URL+がいいと思う! - yukiex
「Copy URL+」はそんな問題起きないし、下のようにコンテキストメニューは最初から日本語対応で揚げ足とりみたいですいませんけど(言いたい事も分かるけど)、表現があまりよくないと思いますよ。
Make Linkのコンテキストメニューの一番下に「設定」と表示されていることで分かりますが最初から日本語対応で、単に自由に設定できる部分が日本語で入力されてないってだけです。
コメントですまそうとしたらはてなユーザしかコメントできなかったもので……と書いて気が付いた、トラックバックもなかったのね。orz
それだけの更新もアレなんで、便利に使うトピックとかw
私はブログを書くようになってから、Copy URL+からアンカータグ形式でコピーしたくて乗り換えた人で、上のuser.jsの2行目のようにHTML形式に target="_blank"を追加してます。
それと、知らないユーザもいるかもしれませんので(まさかとは思うけど)、%text%には標準でタイトルが入りますが、テキストを選択した状態だと、選択されたテキストが入ります。
たまにタイトルにサイト名だけで、タイトルの入ってないサイトとかではこの機能が重宝します。
他に、私がよく使う引用の形式だと、「引用」というタイトルで次のようなのを作っておくと
<a href="%url%" target="_blank">%title%</a> <blockquote> %text% </blockquote>引用したい部分を選択→右クリック→Make Link→「引用」でできあがりという便利さがたまりません。
Make Link : CopyURL+ よりも使いやすい Firefox 拡張機能 : PamGauのように簡単に自分好みにできるのがMake Linkの魅力です。
最後に、拡張というのは自分にあったのを使えはいい訳で、Copy URL+よりMake Linkが使いやすいとか言うつもりはありませんから(笑)。


最近のコメント