hrタグにheightを指定するとFirefox、Chrome、IE8で見え方が違う ― 2011/01/08 01:00
変なことをしてるので、その背景から^^;
一つの記事に複数ネタがあるとき、あとでリンクする必要があった時に備えてhrタグにidを設定するようにしていたのですが、いざリンクしようとしたらソースを見ないとidがわからなかったので、1年くらい前からhrタグをaタグで囲って線をクリックするとidが分かるようにしました。
こんなの↓
<a href="#0108ts1"><hr id="0108ts1"></a>ただそれだと、たった2dotを正確にマウスでポイントする必要があるので、borderを大きくとってクリックしやすくしようとしたら不格好に……ならばとborderを背景色にしてbackground-colorを線のように見せようとheightを挿入したら、FirefoxとIE6の表示とIE8の表示が違うのでまたMSか……と思いその時は「IE8だけに適用させるCSSハック」でIE8の方をいじって以後忘れていました。
で、Chromiumをサブブラウザに使うようになってからhrが変だぞと思うようになって、そのうち調べようと思いつつ今に至ったのでした。
という話はどうでもいいわけですがw
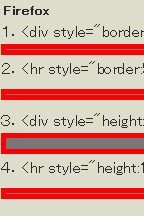
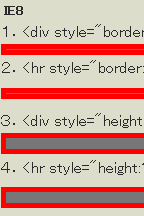
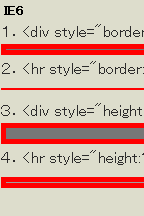
試しにdivとhrに同じスタイルを適用して見ると(昨日まで4.のスタイルを使ってました)
- <div style="border:5px solid red;background:#777;padding-top:1px">
- <hr style="border:5px solid red;background:#777;padding-top:1px">
- <div style="height:11px;border:5px solid red;background:#777">
- <hr style="height:11px;border:5px solid red;background:#777">




4.の表示はFirefoxとIE6がおかしいんじゃなイカ?
Firefoxはなんでhrタグのheightの解釈が違うんだろう……しょうがないので、2.のスタイルを採用して、IE6/7だけ「<!--[if lt IE 8]> ~ <![endif]-->」で4.のスタイル使うことにしました。
-追記-3.のスタイルについて、IE6でheight:1px;を指定しても1pxになりません(10pxくらい)でした。
で、後日談:hrタグをaタグで囲ったら怒られた
というわけでhrタグを使わず、aタグをdisplay:blockにして1.のスタイルが一番面倒がないという結果になりました。
 ̄ ̄ ̄ ̄ ̄ ̄○ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ O 。 , ─ヽ ________ /,/\ヾ\ / ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ |__|__|__|_ __((´∀`\ )< ・・・という覚書だったとさ |_|__|__|__ /ノへゝ/''' )ヽ \_________ ||__| | | \´-`)<ツマンネ |_|_| 从.从从 | \__ ̄ ̄⊂|丿/ |__|| 从人人从. | /\__/::::::||| |_|_|///ヽヾ\ / ::::::::::::ゝ/|| ────────(~~ヽ::::::::::::|/
過冷却水 ― 2011/01/08 21:02
朝起きて洗面所の蛇口をひねったら水が出ない。
室温は-1℃……氷点下かよ。orz
台所の水がでたのでラッキーと思ったら
ガッ、ガガッ、ガガ、ガガ、ガガ、ガガって音がしだして、水が流しの上でみるみる凍るw
これが噂に聞いた過冷却水かと関心していたら
バコッ!ゴッ、ゴゴゴ、ゴゴゴって音がして、水が止まってしまいました。
朝からヘビーッス。つうか汲み置きの水ないと死ねる。
そして汲み置きはなかったw
そういえば、去年も水道凍ったわ(台所は無事だったけど)。
やれやれ、どうして南にやってきてこんなに寒いんだか。

最近のコメント