hrタグにheightを指定するとFirefox、Chrome、IE8で見え方が違う ― 2011/01/08 01:00
変なことをしてるので、その背景から^^;
一つの記事に複数ネタがあるとき、あとでリンクする必要があった時に備えてhrタグにidを設定するようにしていたのですが、いざリンクしようとしたらソースを見ないとidがわからなかったので、1年くらい前からhrタグをaタグで囲って線をクリックするとidが分かるようにしました。
こんなの↓
<a href="#0108ts1"><hr id="0108ts1"></a>ただそれだと、たった2dotを正確にマウスでポイントする必要があるので、borderを大きくとってクリックしやすくしようとしたら不格好に……ならばとborderを背景色にしてbackground-colorを線のように見せようとheightを挿入したら、FirefoxとIE6の表示とIE8の表示が違うのでまたMSか……と思いその時は「IE8だけに適用させるCSSハック」でIE8の方をいじって以後忘れていました。
で、Chromiumをサブブラウザに使うようになってからhrが変だぞと思うようになって、そのうち調べようと思いつつ今に至ったのでした。
という話はどうでもいいわけですがw
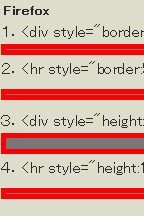
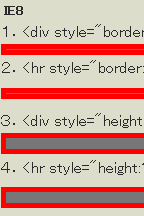
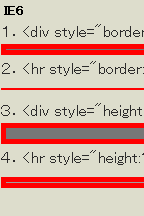
試しにdivとhrに同じスタイルを適用して見ると(昨日まで4.のスタイルを使ってました)
- <div style="border:5px solid red;background:#777;padding-top:1px">
- <hr style="border:5px solid red;background:#777;padding-top:1px">
- <div style="height:11px;border:5px solid red;background:#777">
- <hr style="height:11px;border:5px solid red;background:#777">




4.の表示はFirefoxとIE6がおかしいんじゃなイカ?
Firefoxはなんでhrタグのheightの解釈が違うんだろう……しょうがないので、2.のスタイルを採用して、IE6/7だけ「<!--[if lt IE 8]> ~ <![endif]-->」で4.のスタイル使うことにしました。
-追記-3.のスタイルについて、IE6でheight:1px;を指定しても1pxになりません(10pxくらい)でした。
で、後日談:hrタグをaタグで囲ったら怒られた
というわけでhrタグを使わず、aタグをdisplay:blockにして1.のスタイルが一番面倒がないという結果になりました。
 ̄ ̄ ̄ ̄ ̄ ̄○ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ O 。 , ─ヽ ________ /,/\ヾ\ / ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ |__|__|__|_ __((´∀`\ )< ・・・という覚書だったとさ |_|__|__|__ /ノへゝ/''' )ヽ \_________ ||__| | | \´-`)<ツマンネ |_|_| 从.从从 | \__ ̄ ̄⊂|丿/ |__|| 从人人从. | /\__/::::::||| |_|_|///ヽヾ\ / ::::::::::::ゝ/|| ────────(~~ヽ::::::::::::|/
コメント
_ ethertank ― 2011/02/04 09:20
_ puppet ― 2011/02/04 17:27
わざわざ詳しい解説ありがとうございます。おかげでよく分かりました。
以前ブログにコメントを残そうとしたのですが、NoScript + RefControl の環境のせいか
うまく書き込めなくて、参考にさせてもらうばかりで不義理しており申し訳ありません。
これからも素敵な記事を楽しみにしております。
コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。
トラックバック
このエントリのトラックバックURL: http://puppet.asablo.jp/blog/2011/01/08/5628413/tb
※なお、送られたトラックバックはブログの管理者が確認するまで公開されません。

・・・4番目のソースのFirefoxの表示ですが、box-sizingプロパティによるものだと思います。box-sizingはパディングやボーダーの幅を width/height で指定される領域幅に含めるか否かを指定する、CSSの比較的新しいプロパティで、ディフォルトでは「 -moz-box-sizing: border-box; 」 になっています。(ちなみに、formの部品なんかもこうなっているものが多いです。)
ですので、「 -moz-box-sizing: content-box; 」とすればChrome なんかと同じ表示になります。
文法上は確かに問題有りですが、こう云うギミック的な発想から新しいアイデアが生まれる事もあるかも知れませんし、面白いなと思いました。