アサブロコメント機能にバグ?仕様?取りあえず回避してみた ― 2014/10/27 23:19
<body class=……>タグと<div id="container">の間(HTMLカスタマイズの「body要素 開始タグ直後 ★2」)にGoogle検索を設置しているのですが、ブログにコメントを投稿する際にレイアウトが壊れてしまいます。
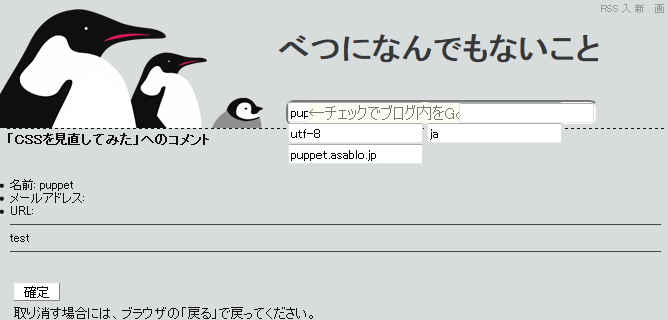
Firefox
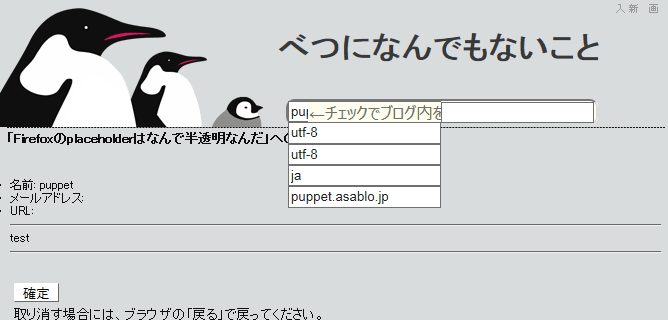
IE 11
この件は検索を設置した時から気づいており、当時アサヒネットに「コメント投稿時はツールバーが非表示になるのと同様にHTMLカスタマイズ内容も非表示にならないか」とトラブル報告を兼ねて相談したのですが、却下されてしまいました。
ならばと、ツールバーに検索を設置して、タイトル部へ動かすという事もやってみてはいたのですが、アサブロのシステム上、かなり馬鹿げた事をしないとツールバーのデザインが変えられない上、その馬鹿げた影響が他のツールバーにまで及ぶので、やむなく放置してきました。
タイトルへ動かさずにツールバー上にそのまま置いとけばいいだろうって?うん、全くその通りで返す言葉もない。
今回のCSS見直しの一環でなんとかなったので、取りあえずここにメモを残しておきます。
先ずは何が起こっているかですが
<form method="GET" action="http://www.google.com/search" id="gfrm"> <input type="checkbox" name="sitesearch" value="puppet.asablo.jp" checked="checked" title="チェックでこのブログのみ検索対象にします"> <input type="text" name="q" maxlength="255" placeholder="←チェックでブログ内をGoogle検索" value="" id="gtxt"> <input type="image" src="big_penguin/GoogleSearchO.png" alt="探" name="btnG" id="gbtn"> <input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="oe" value="utf-8"> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="domains" value="puppet.asablo.jp"> </form>
このようにカスタマイズに書いたソースがコメント投稿の確認画面では「type="……"」部分だけが消えてしまいレイアウトが崩れます。
対応方法は気がつけば簡単な話で、コメント投稿の確認画面ではdisplay:noneにしてカスタマイズ部分を消してしまうというものです。
通常ブログの表示は単一記事表示で<body class="body-msg ……">、複数記事表示で<body class=".body-list ……">となっていて、コメント投稿確認画面では<body>タグにはclassが設定されていません。
つまり、カスタマイズのソースの先頭と末尾を適当なタグで括り
<div id="hdlayout"> <form method="GET" action="http://www.google.com/search" id="gfrm"> <input type="checkbox" name="sitesearch" value="puppet.asablo.jp" checked="checked" title="チェックでこのブログのみ検索対象にします"> <input type="text" name="q" maxlength="255" placeholder="←チェックでブログ内をGoogle検索" value="" id="gtxt"> <input type="image" src="big_penguin/GoogleSearchO.png" alt="探" name="btnG" id="gbtn"> <input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="oe" value="utf-8"> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="domains" value="puppet.asablo.jp"> </form> </div>
CSS編集に
#hdlayout{
display:none
}
.body-list #hdlayout,
.body-msg #hdlayout{
display:block
}
と追加すればブログ記事表示のみカスタマイズ内容が表示されるようになります。
にしても何年がかりだかw
某掲示板の「……したら彼女ができました」のテンプレじゃありませんが、
Firefoxをカスタマイズしたら、ブログがカスタマイズできるようになりましたw
いや、ホントあれでCSSを覚えたと言っても過言ではない。
アサブロまとめ ― 2011/02/26 21:01
個別記事から編集画面を素早く開く
個別の記事を表示している状態のURL(http://~.asablo.jp/blog/年/月/日/記事番号)の末尾に「?cmd=edit」を付けてアクセスすると編集画面が呼び出せる。
更に、ブログのどこか(先頭など)に「<a href="?cmd=edit">編</a>」というリンクを付けておけば、個別記事から「編」をクリックするだけで編集画面に移動できる。
関連:
アサブロ「記事の編集」のリンクをつけてみた
アサブロ記事の編集に素早くアクセスする
画像のアップロードの手間を軽減
編集画面を素早く開くの応用。
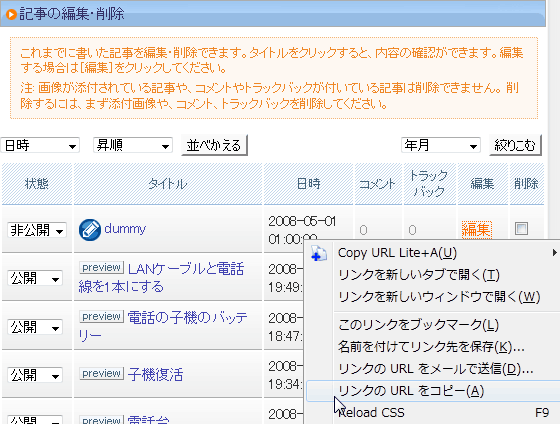
アサブロエディタの画像アップロードを使うのにいちいち新規で開くのが面倒なので、アサブロエディタで保存した非公開のダミー記事を用意してリンクを作っておく。
説明では管理画面のアドレスをコピーしているが、実際は上の「?cmd=edit」を付加するURLで構わない。
アーカイブをコンパクトに表示
ツールバーのバックナンバーにスクロールバーを付けたり、3列表示にしたりしてコンパクトに表示
アーカイブのリスト表示を改行しないようにしてコンパクトに表示
アサブロにファビコン(Favicon)を表示
HTMLのルール違反になるが、<body>の直後(HTMLカスタマイズの「body要素 開始タグ直後 ★1」)(いつの間にか(2012年1月には)編集可能になった)「head要素 閉じタグ直前 ★1」に
<link rel="shortcut icon" href="http://~.asablo.jp/blog/img/2009/06/07/ae632.png" type="image/x-icon" />
のように16px×16pxの画像を指定するとだいたいのブラウザはFaviconとして表示してくれるようだ。
関連:Favicon
記事のタイトルの「-」を隠す
font-sizeを0にしたり透明文字にしたりして、個別記事タイトルの背景がグラデーションや柄でも「-」を見えなくする。
IE6対応は手抜きをして「filter:Alpha(opacity=0)」の指定まではやっていない。
つうかIE6の呪縛からはいい加減逃れたい。
ASAHIネットのアクセスカウンタをアサブロで使う方法
アサブロにカウンターがないなら、iframeでASAHIネットのアクセスカウンタを呼べばいいじゃない。
関連:アサブロにASAHIネットのアクセスカウンタを付ける方法
カテゴリで記事のタイトル一覧
ユニークな(人とかぶらない)カテゴリならリンクを作るだけで
<a href="http://dir.asablo.jp/msg/cat/?label=カテゴリ名">カテゴリ名</a>
のように自分だけの記事タイトル一覧にできる。
例:Firefox
ブログ名で絞り込めたら完璧なのに……
関連:カテゴリ検索にブログの絞り込みが欲しい
HTMLカスタマイズ body要素 開始タグ直後 ★2にinputタグを置くとおかしい
詳細:アサブロコメント機能にバグ?仕様?取りあえず回避してみた
カスタマイズのソースの先頭と末尾を適当なタグで括り
<div id="hdlayout"> <form method="GET" action="http://www.google.com/search" id="gfrm"> <input type="checkbox" name="sitesearch" value="puppet.asablo.jp" checked="checked" title="チェックでこのブログのみ検索対象にします"> <input type="text" name="q" maxlength="255" placeholder="←チェックでブログ内をGoogle検索" value="" id="gtxt"> <input type="image" src="big_penguin/GoogleSearchO.png" alt="探" name="btnG" id="gbtn"> <input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="oe" value="utf-8"> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="domains" value="puppet.asablo.jp"> </form> </div>
CSS編集に
#hdlayout{
display:none
}
.body-list #hdlayout,
.body-msg #hdlayout{
display:block
}
と追加すればブログ記事以外の表示でカスタマイズを無効にして回避可能
メッセージツールのタイトルを表示しない
すごく馬鹿な方法ですのでマネはしない方がいいです。
できないわけではないという例として記録には残しておこう……
関連:
メッセージツールにidを設定して欲しい
他力本願もアレなのでもうちょっと頑張る
よろしい、ならば菌類だ
そして元に戻す
こんなアホな事を去年までやってたんだ……
アサブロの画像アップロードの手間を少しだけ軽減 ― 2011/02/21 00:22
記事をHTMLで作成してる場合、画像のアップロードにアサブロのエディタを使うと便利ですが、「画像を追加」までたどるのが意外と手間で
- アサブロ管理画面
- エディタで新規作成クリック
- タイトル入力
- OKをクリック
- 画像ボタンをクリック
- 画像を追加をクリック
ログイン済みでも6行程かかります。
これが4.からの3行程で済むとかなり楽になります。
さて、その方法ですが
- 「エディタで新規作成」をクリック
- タイトルは「dummy」など分かりやすいものにします。
記事の日時はブログの書き始めより古くすると後々探しやすいと思います。 - エディタが起動したら、中身は書かずにすぐ「保存」します。
- 「記事の編集・削除」で非公開になっている「dummy」を探します。
- 「編集」のリンク先をコピーするか、ブックマークします。

- コピーした場合「HTMLカスタマイズ」か「メッセージツール編集」でリンクをブログのどこかに表示します。
私はブログの先頭に「画」と表示するようにしました。

これで画像をアップロードするときは、ブックマークやブログ上のリンクからエディタを編集モードで起動できるので、新規で起動するより手間が省けます。
画像をちょこちょこ追加する方にはおすすめです。
普段からアサブロのエディタで記事を書いてる人には全く意味ないですけど^^;




最近のコメント