アサブロコメント機能にバグ?仕様?取りあえず回避してみた ― 2014/10/27 23:19
<body class=……>タグと<div id="container">の間(HTMLカスタマイズの「body要素 開始タグ直後 ★2」)にGoogle検索を設置しているのですが、ブログにコメントを投稿する際にレイアウトが壊れてしまいます。
Firefox
IE 11
この件は検索を設置した時から気づいており、当時アサヒネットに「コメント投稿時はツールバーが非表示になるのと同様にHTMLカスタマイズ内容も非表示にならないか」とトラブル報告を兼ねて相談したのですが、却下されてしまいました。
ならばと、ツールバーに検索を設置して、タイトル部へ動かすという事もやってみてはいたのですが、アサブロのシステム上、かなり馬鹿げた事をしないとツールバーのデザインが変えられない上、その馬鹿げた影響が他のツールバーにまで及ぶので、やむなく放置してきました。
タイトルへ動かさずにツールバー上にそのまま置いとけばいいだろうって?うん、全くその通りで返す言葉もない。
今回のCSS見直しの一環でなんとかなったので、取りあえずここにメモを残しておきます。
先ずは何が起こっているかですが
<form method="GET" action="http://www.google.com/search" id="gfrm"> <input type="checkbox" name="sitesearch" value="puppet.asablo.jp" checked="checked" title="チェックでこのブログのみ検索対象にします"> <input type="text" name="q" maxlength="255" placeholder="←チェックでブログ内をGoogle検索" value="" id="gtxt"> <input type="image" src="big_penguin/GoogleSearchO.png" alt="探" name="btnG" id="gbtn"> <input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="oe" value="utf-8"> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="domains" value="puppet.asablo.jp"> </form>
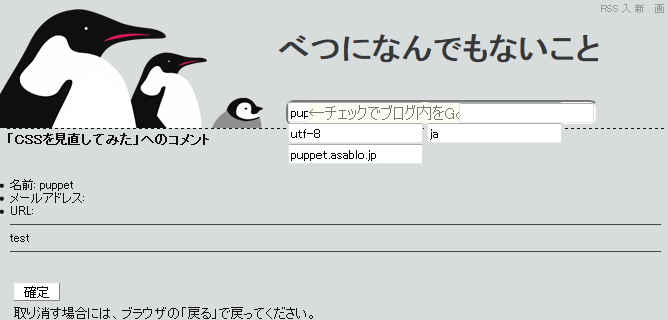
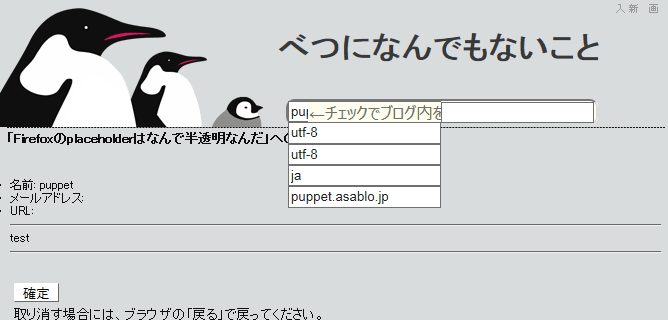
このようにカスタマイズに書いたソースがコメント投稿の確認画面では「type="……"」部分だけが消えてしまいレイアウトが崩れます。
対応方法は気がつけば簡単な話で、コメント投稿の確認画面ではdisplay:noneにしてカスタマイズ部分を消してしまうというものです。
通常ブログの表示は単一記事表示で<body class="body-msg ……">、複数記事表示で<body class=".body-list ……">となっていて、コメント投稿確認画面では<body>タグにはclassが設定されていません。
つまり、カスタマイズのソースの先頭と末尾を適当なタグで括り
<div id="hdlayout"> <form method="GET" action="http://www.google.com/search" id="gfrm"> <input type="checkbox" name="sitesearch" value="puppet.asablo.jp" checked="checked" title="チェックでこのブログのみ検索対象にします"> <input type="text" name="q" maxlength="255" placeholder="←チェックでブログ内をGoogle検索" value="" id="gtxt"> <input type="image" src="big_penguin/GoogleSearchO.png" alt="探" name="btnG" id="gbtn"> <input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="oe" value="utf-8"> <input type="hidden" name="hl" value="ja"> <input type="hidden" name="domains" value="puppet.asablo.jp"> </form> </div>
CSS編集に
#hdlayout{
display:none
}
.body-list #hdlayout,
.body-msg #hdlayout{
display:block
}
と追加すればブログ記事表示のみカスタマイズ内容が表示されるようになります。
にしても何年がかりだかw
某掲示板の「……したら彼女ができました」のテンプレじゃありませんが、
Firefoxをカスタマイズしたら、ブログがカスタマイズできるようになりましたw
いや、ホントあれでCSSを覚えたと言っても過言ではない。
Firefoxのplaceholderはなんで半透明なんだ ― 2014/10/26 01:17
CSSを見直していたら、textboxにplaceholder属性が追加されていることにいまさら気づきました。
未入力のテキストボックスにヒント用文字列が表示できるのは便利だね。と、何の気なしに追加して「メイリオで強制表示」してもはみ出さないよう調整するため背景色を指定したら、何故かFirefoxの表示色が薄い。
IE 11で表示すると当たり前の色が表示されるので、Firefoxがおかしいのだろうと思ったのだけれど訳が分からない。
結局、placeholder属性に半透明が設定されている事に気づくまで2日ほどかかりました。
それにしても何故半透明がデフォなんでしょうかねぇ?わけがわからないよ。
それはさておき、せっかく手を入れたのだから少しは変化が欲しいと、以前ブログ内検索を手直ししたときに、一行表示するためあきらめた「WWW検索」と「ブログ内検索」の切り換えを復活させて、その案内にplaceholderを使う事にしました。
ただ、placeholderに対応してないIE9以下では、わけが分からなくなってしまうので、チェックボックスのtitleにヒントを記入しマウスオーバーでヒントがでるからと逃げることに……Android 2.1以下とかもう知らんがな

ところで、ベンダープレフィックスを消したくてCSSを見直したハズなのですけれど、placeholder属性の半透明を消すためにベンダープレフィックスが増えたしまったのは、もうお約束と言うより他ないのでしょうねぇ。
input#gtxt::-moz-placeholder{opacity:1;color:#777;background-color:#FFE}
input#gtxt:-ms-input-placeholder{background-color:#FFE}
※Firefoxの半透明を解除したら文字が黒だったのでグレーに変更……
チャンチャン
CSSを見直してみた ― 2014/10/22 00:30
【#モリトーク】第113話:DirectWriteとフォントの固定化 - 窓の杜
を読んでいたら、サイトのレイアウトを崩壊させてでも「メイリオ」で表示したいのかねぇ……などと思いつつ、確か強制的にメイリオにするブックマークレットが登録してあったよなと、試しにこのブログをメイリオで表示してみたら、やっぱりレイアウトが崩れましたw
いい加減ベンダープレフィックスを消したかったこともあって、ついでにCSSを見直してみたのだけれど3年過ぎてもまだ消せないw
HTML5:そろそろスッキリさせたい!CSS3 linear-gradient のベンダープレフィックス | siro:chroによると、
IE9(Vista/Server 2008)
iOS3.2-4.3
Android2.1-3.0
を切り捨てても-webkit-linear-gradientが残ってしまう。
グラデーションなんて見出しにしか使ってないので、どうでもいい(むしろない方が見やすいw)のだけれど、せっかく得た情報なので残すことにしました。
あとは、強制的に「メイリオ」で表示されても、なるだけはみ出したり改行しないよう、背景画像を作り直さないですむ範囲で小細工してみました。
それはそうと、Firefoxの「要素を調査」はすごく便利です。変更箇所と影響が一目瞭然で作業がサクサク進みました。本当にすごく役に立ったのですけれど……こんなリッチな解析ツールはブラウザに内蔵しないで、BlueGriffonのようなソフトでやって欲しいものです。(以前も愚痴ってますけど)普通のユーザは使う機会ないんじゃない?(私は今回初めて使った)
ところで、AAがきちんと表示できるのはもうFirefoxだけなのでしょうかねぇ?
DirectWriteのせいかIE 11でもズレてる……Chromeは今インストールしてないので確認してないですが、確かズレるという話をどっかで見たか聞いたと思う。
ちょっと残念。orz




最近のコメント