アサブロ「エディタ」の潜在能力はすごいかも ― 2009/11/19 00:00

新しく実装されたアサブロの「エディタで新規作成」は、なんちゃってWYSIWYGかと思ったらとんでもない勘違いかもしれませんw
HTMLタグ直接入力は阻止されてしまいました。
それでもテーブル入力をしたい方は実はすごかったアサブロ「エディタ」をご覧ください。
前回は用意された機能だけ試しましたが、今度はテーブルを編集してみます。
先ずはアサブロ管理画面の「エディタで新規作成」を選びタイトルを入力します。
テーブルタグをメモ帳などで作っておき、編集画面に貼り付けます(メモ帳は消さない)。
いったん「保存」します(公開ではなく)
そして「記事の編集・削除」から保存した記事を「編集」します。
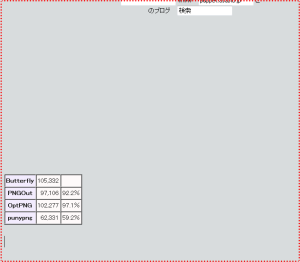
今度はテーブルになって表示されます。
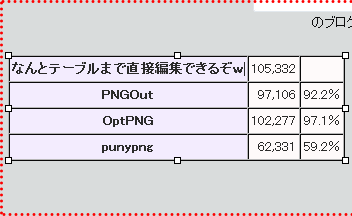
不要な余白を削除して テーブルの中を直接編集します。
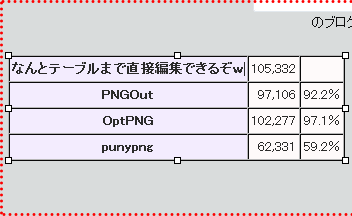
テーブルの中を直接編集します。
テーブルの構造や背景色を変更する場合は、編集内容を最初にとっておいたメモ帳に移し、テーブル全体を選択し削除したのち、最初からやり直しになります。こればかりは編集機能が充実しないと無理でしょう(他に方法がないわけではありませんが面倒なことになります)。
背景色はどうにもなりませんが、行や列の増減はGUIで操作できました。
詳しくは、実はすごかったアサブロ「エディタ」をご覧ください。
編集機能が充実するとKompoZerのようにテーブルを操作したり、いろいろできるんじゃないかと期待してしまいそうです(期待するのは勝手だしw)。
HTMLタグ直接入力は阻止されてしまいました。
それでもテーブル入力をしたい方は実はすごかったアサブロ「エディタ」をご覧ください。
前回は用意された機能だけ試しましたが、今度はテーブルを編集してみます。
先ずはアサブロ管理画面の「エディタで新規作成」を選びタイトルを入力します。
テーブルタグをメモ帳などで作っておき、編集画面に貼り付けます(メモ帳は消さない)。
いったん「保存」します(公開ではなく)
そして「記事の編集・削除」から保存した記事を「編集」します。
今度はテーブルになって表示されます。
不要な余白を削除して

背景色はどうにもなりませんが、行や列の増減はGUIで操作できました。
詳しくは、実はすごかったアサブロ「エディタ」をご覧ください。
編集機能が充実するとKompoZerのようにテーブルを操作したり、いろいろできるんじゃないかと期待してしまいそうです(期待するのは勝手だしw)。
コメント
トラックバック
このエントリのトラックバックURL: http://puppet.asablo.jp/blog/2009/11/19/4703930/tb
※なお、送られたトラックバックはブログの管理者が確認するまで公開されません。



コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。