実はすごかったアサブロ「エディタ」 ― 2009/11/20 00:00

昨日はタグ入力でテーブルを作る様子を書きましたが、実はもっと簡単に編集できると分かりました。
※Firefox 3.6b3で作業しています。他のブラウザでは同じ事ができないかもしれません。
先ずはアサブロ管理画面の「エディタで新規作成」でエディタ画面に移行します。
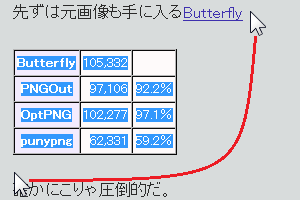
そして拝借したい表を別のタブに表示して選択します。
選択するコツは表の前の文章の末尾にマウスカーソルを合わせて、表の次の行の先頭までドラッグすると漏れなく選択できるようです。
そしてコピーして
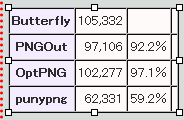
エディタ画面に貼り付けます。
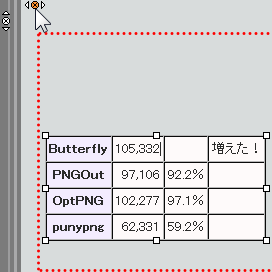
カーソルを1行目の3列目に移動して
 編集枠外の右三角アイコンをクリックすると
編集枠外の右三角アイコンをクリックすると
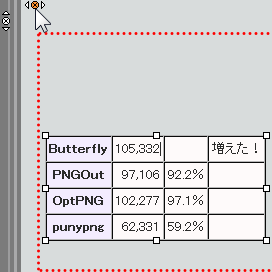
 カーソルの右に1列増えます。
カーソルの右に1列増えます。
今度はカーソルを1行目の2列目に移動して
 編集枠外の×アイコンをクリックすると
編集枠外の×アイコンをクリックすると
 カーソルのあった列が削除されます。
カーソルのあった列が削除されます。
もちろん左三角のアイコンをクリックすると カーソルの左に1列表が増えます。
カーソルの左に1列表が増えます。
今度は4行目にカーソルを移動して 下三角のアイコンをクリックすると
下三角のアイコンをクリックすると
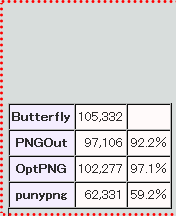
 列が増えますが期待したものと違います。
列が増えますが期待したものと違います。
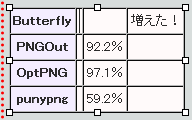
そんなときは同じにしたい行を選択コピーして 増やした行に貼り付けます。
増やした行に貼り付けます。

これで期待通り。 もっとも、最初の表の作り込みが一番大変なんだけどなw
もっとも、最初の表の作り込みが一番大変なんだけどなw
(うちのテーブルはアサブロのCSSを編集してるので、よそにコピーすると悲しいことになります。家電Watchならコピペしてもなかなかいい感じ。てかCSS化するときに参考にしたやつw)
それはともかく、これは今後に大いに期待していいんじゃないかと思った次第。
つうか、今後表をつくる時はアサブロエディタで作るよw
(そして出来上がった表のHTMLを従来のHTML編集へコピペするwww)
HTMLが分かるなら、今でも十分とはいえないけれどw使えます。
P.S.
そういえば昔、保存できないけれどブラウザで編集できるというのがあったような……とググってみたら
ブラウザ上で画像やテキストを自由に編集する方法 - POP*POP
アドレスバーに
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0
と入力すると編集モードに……テーブルに関してはこれの動作と同じだなぁw
アサブロ「エディタ」はこの仕組みを利用してるのかな?
※Firefox 3.6b3で作業しています。他のブラウザでは同じ事ができないかもしれません。
先ずはアサブロ管理画面の「エディタで新規作成」でエディタ画面に移行します。
そして拝借したい表を別のタブに表示して選択します。
選択するコツは表の前の文章の末尾にマウスカーソルを合わせて、表の次の行の先頭までドラッグすると漏れなく選択できるようです。

そしてコピーして

エディタ画面に貼り付けます。

カーソルを1行目の3列目に移動して


今度はカーソルを1行目の2列目に移動して


もちろん左三角のアイコンをクリックすると

今度は4行目にカーソルを移動して


そんなときは同じにしたい行を選択コピーして


これで期待通り。

(うちのテーブルはアサブロのCSSを編集してるので、よそにコピーすると悲しいことになります。家電Watchならコピペしてもなかなかいい感じ。てかCSS化するときに参考にしたやつw)
それはともかく、これは今後に大いに期待していいんじゃないかと思った次第。
つうか、今後表をつくる時はアサブロエディタで作るよw
(そして出来上がった表のHTMLを従来のHTML編集へコピペするwww)
HTMLが分かるなら、今でも十分とはいえないけれどw使えます。
P.S.
そういえば昔、保存できないけれどブラウザで編集できるというのがあったような……とググってみたら
ブラウザ上で画像やテキストを自由に編集する方法 - POP*POP
アドレスバーに
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0
と入力すると編集モードに……テーブルに関してはこれの動作と同じだなぁw
アサブロ「エディタ」はこの仕組みを利用してるのかな?
コメント
トラックバック
このエントリのトラックバックURL: http://puppet.asablo.jp/blog/2009/11/20/4706076/tb
※なお、送られたトラックバックはブログの管理者が確認するまで公開されません。

コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。